- 「サーバー契約できたけど次は何をすればいいの?」
- 「ブログを書き始める前にやっておいた方がいいことはある?」
- 「プラグイン、なにそれ?」
ブログは開設できたけど、次に何をすればいいかわからない。
という人のために、最低限やるべきWordPressの初期設定について解説します。
この記事を読めば、ブログ開設後の初期設定を済ませることができブログを書く準備が完了します!
ブログを書いていくうえで初期設定はとても重要なので、ゆっくり確実におさえていきましょうね。
少し複雑なものもありますが、最初に設定をするだけなので頑張りましょう。
最初にすべきWordPressの初期設定は以下の3つです。
- テーマの設定
- パーマリンク設定
- プラグインのインストールと設定
この記事で解説しているのはサーバー(ConoHa WING)、テーマ(Cocoon)です。
契約しているサーバーやテーマによっては手順が異なる場合があるので注意してください。
WordPressへログインする
この記事で紹介するのは、WordPressの初期設定です。
まずはWordPressの管理画面にログインしましょう。
ログイン画面のURLはデフォルトで「自分のブログURL/wp-admin」です。

ログイン画面を開いたら、WordPressのユーザー名とパスワードを入力します。
ここで入力するユーザー名とパスワードは、ConoHa WING契約時に決めているものです。
メモかスクショで残していると思うので確認してください。
ちなみにユーザー名とパスワードは、ConoHa WINGとWordPressは別々なので間違えないように気をつけてくださいね!
1.テーマを設定する
まずやるべきことは「テーマ」を設定することです!
「テーマを選ぶこと」は「ブログのデザインを選ぶこと」と同じです。
テーマによってブログの「デザイン、構成、機能」などがそれぞれ異なります。
つまり自分の使い勝手だけでなく、「ブログを見る人」にも大きな影響を与えます!
テーマを設定するメリット
- SEO対策に効果がある
- デザインの細かなカスタムができる
- 記事の装飾が簡単にできる
テーマは特にこだわりがなければ無料で使えるCocoonがおすすめですよ。
しかし、収益化を狙うなら
最初から有料テーマを入れておくことをおすすめします。
では、サーバー契約時にインストールしたテーマを有効化させていきましょう!
*ここではCocoonの設定を例に解説しますね。
手順①:設定画面に入る
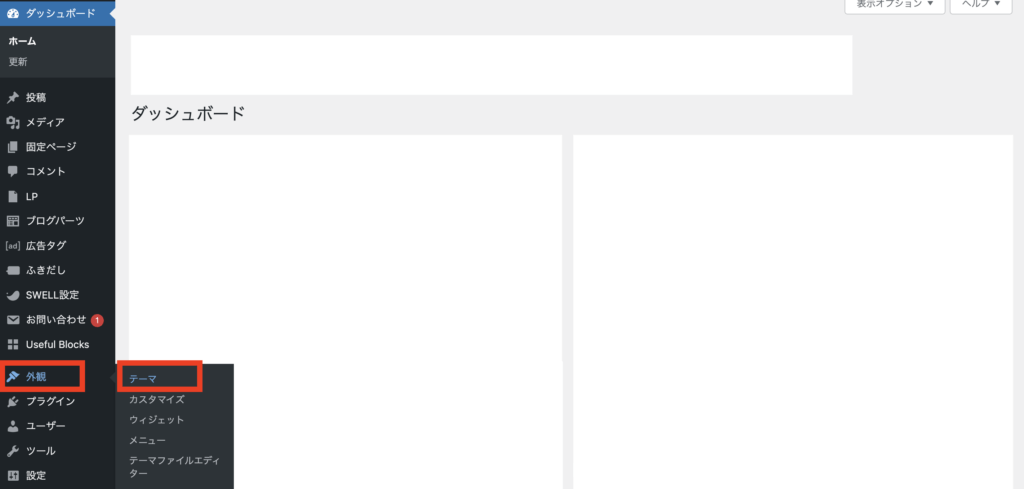
先ほどログインしたWordPressの管理画面から「外観」→「テーマ」をクリックします。

手順②:テーマを選択する
ConoHa WINGのサーバー契約で「Cocoon」を選んだ場合は、すでにインストールされています。
が、ここで注意点!
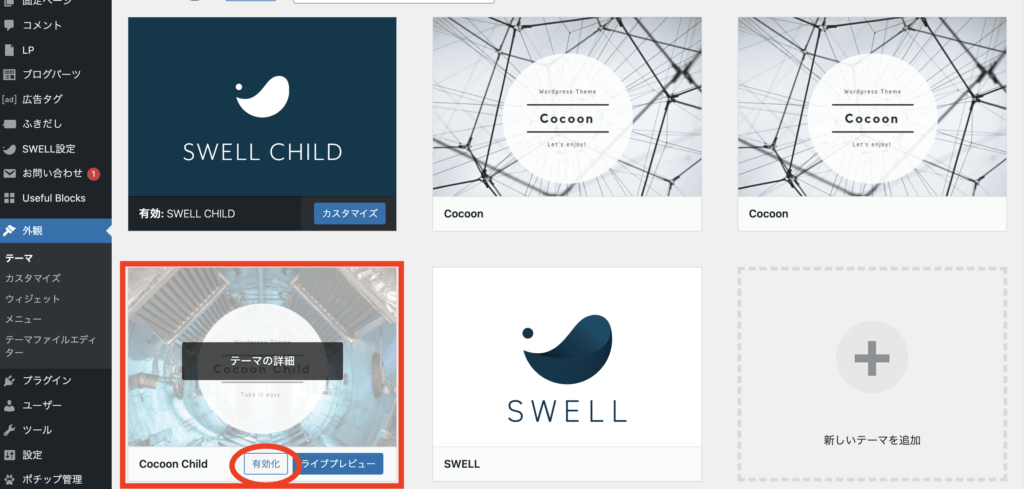
「Cocoon」ではなく、「Cocoon chid」を有効化してください!

テーマには「親テーマ」と「子テーマ」の2種類があります。テーマを有効化するときは「子テーマ」を有効化しましょう。
なぜなら親テーマを直接カスタマイズしてしまうと、テーマのアップデートが行われたときに変更した内容が上書きされてしまうからです。テーマをアップデートしないという方法もありますが、アップデートには致命的なエラーやセキュリティに関することも含まれます。つまり、ブログ運営においてアップデートは無視できないということです。
なので、アップデートの影響を受けない「子テーマ」を有効化して使いましょうね!
以上でワードプレスのテーマの設定は完了です。
テーマ変更の注意点
「無料のCocoonで始めたけど有料テーマに変えたい!」こんなこともあると思います。
テーマをあとから変更すると、過去に書いた記事の修正が必要になる場合があります。
なぜなら、テーマごとに独自の機能があり、変更したテーマではその設定が消えてしまうからです。
なるべく予算を抑えて取り組みたい!という方は無料のCocoonでいいでしょう。
しかし、1~2万の余剰資金がある人は最初から有料テーマにしておくことをおすすめします。
ちなみにこのブログでは「SWELL」という有料テーマを使用しています。
新しいブロックエディターに対応しており、公式で設定方法の記事があるので初心者にも優しいテーマですよ!
有料テーマのメリット
- 有料テーマは買い切りが多い。
- 値段は1~2万円が相場。
- 1つ買えば複数サイトで使用できるものもある!
- 簡単な設定でプロっぽいデザインになる
2.パーマリンクを設定する
「パーマリンク」は「記事のURL」と覚えておきましょう!
手順①:設定画面に入る
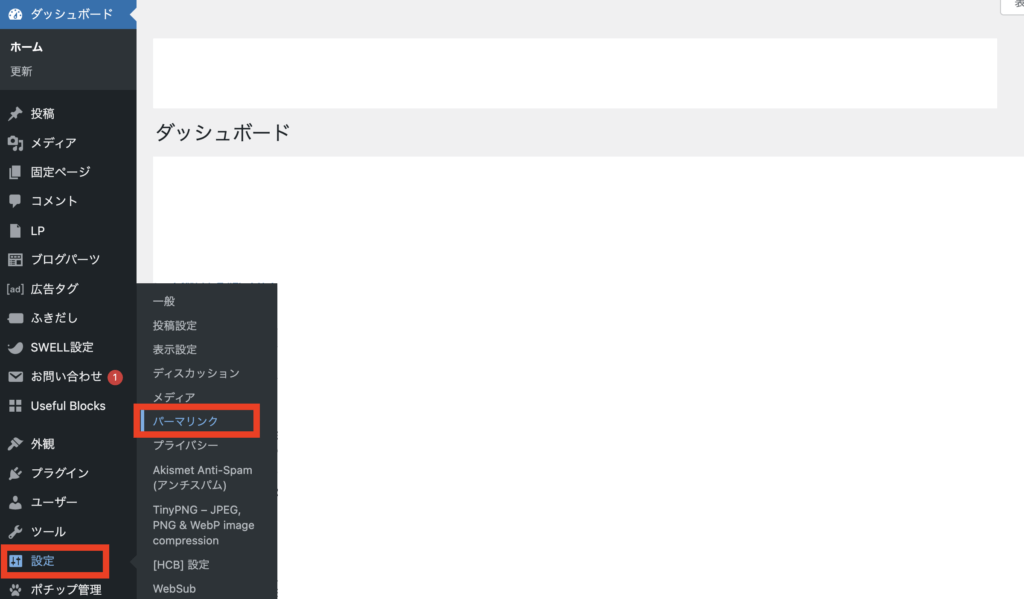
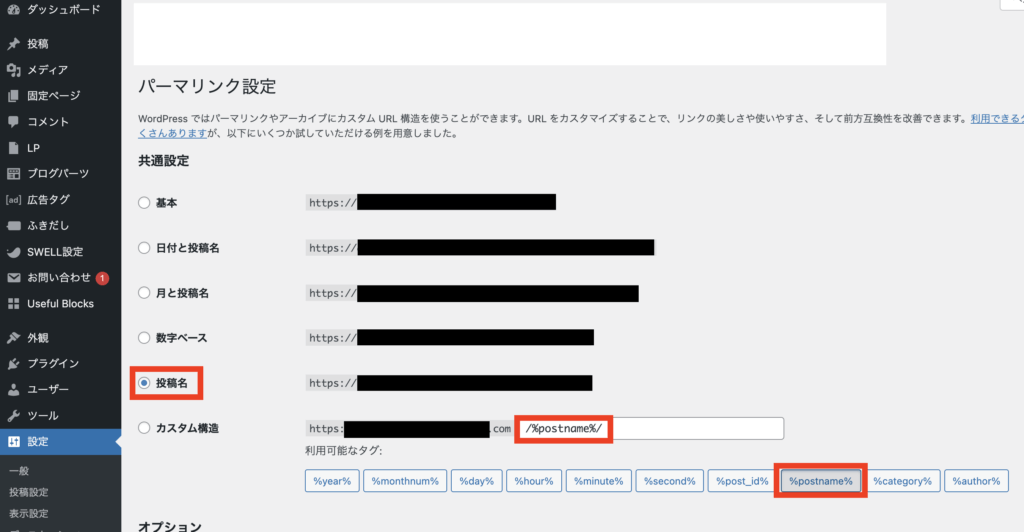
WordPress管理画面から「設定」→「パーマリンク設定」をクリックします。

手順②:パーマリンク設定の変更をする
下記画面が表示されるのでパーマリンク設定を変更します。
やり方は簡単です。

1.「投稿名」を選ぶ
2.カスタム構造の部分に「/%postname%/」と表示されるので選ぶ
3.画面下にある「変更を保存」をクリックして完了
パーマリンク設定は必ず記事を書く前にやっておきましょう!
パーマリンク設定をあとで変更すると、それまでに書いた記事のパーマリンクが全部変更されてしまいます!
記事ごとのパーマリンク設定方法は下記の記事で解説しています。
3.サイト運営に必要なプラグインの導入
プラグインはWordPressの機能を拡張するための便利ツールです。
スマホでいうところのアプリのようなイメージですね。
プラグインを導入することでWordPressが使いやすくなりますよ。
プラグイン導入のメリット・デメリット
プラグイン導入の前にメリット・デメリットを紹介させてください。
プラグインのメリット
プラグインのデメリット
便利な機能ではありますが、なんでもかんでも入れるのではなく、本当に必要なものだけにしておきましょう!
プラグインの注意点
- 同じ機能のプラグインを入れると不具合を起こす
- プラグインを入れすぎると動作が不安定になる
- テーマとの相性で不具合を起こす場合もある
- まずは記事を書くことが優先
「プラグイン おすすめ」などと検索するとかなりの量のプラグインが出てきますよね。
ですが、運営するブログやテーマによって必要なプラグインは違います。
ブログ初心者に大事なのは記事を書くことです。
なのでここでは最低限必要なプラグインのみ紹介しますね。
プラグインの設定方法
まず、プラグインの設定方法について解説しておきますね。
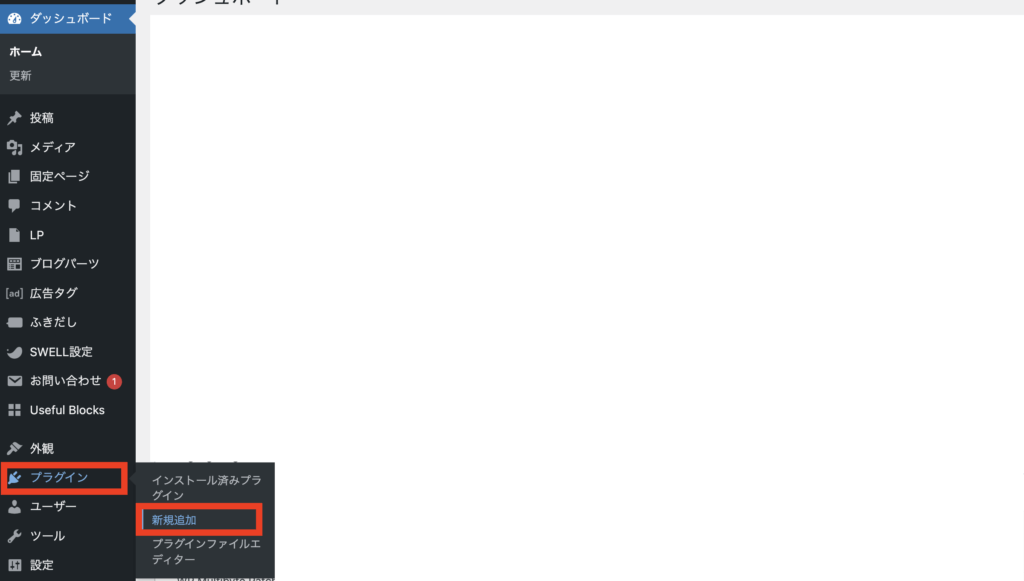
手順①:新規追加画面に入る
WordPress管理画面から「プラグイン」→「新規追加」をクリック。

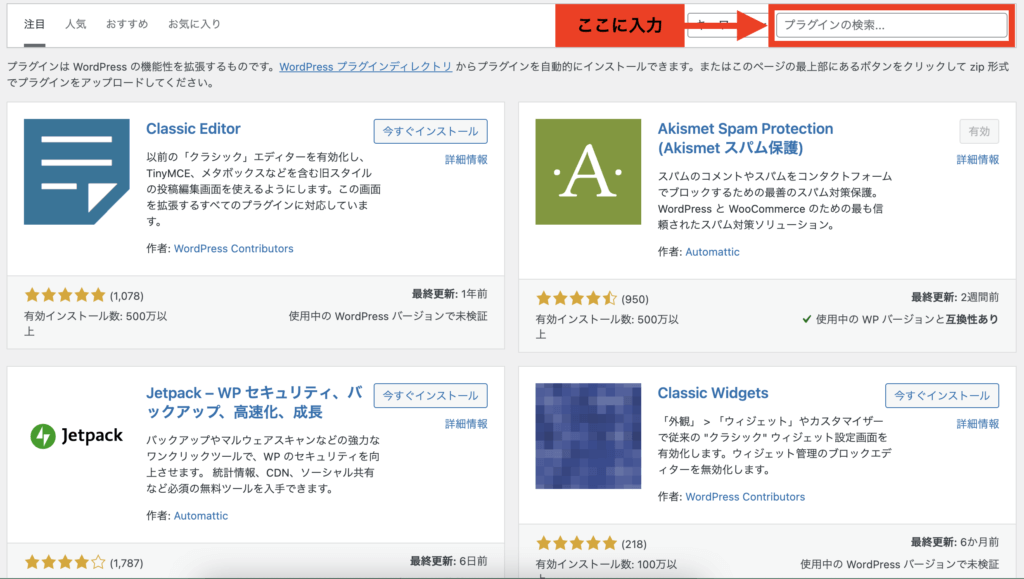
手順②:プラグインの検索
「プラグイン名」を入力し検索。

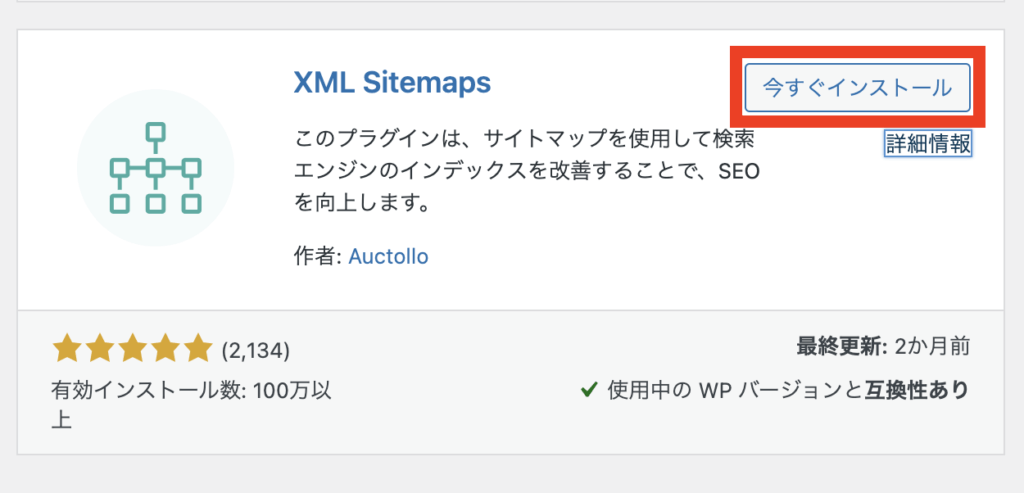
手順③:インストール、有効化
目的のプラグインを見つけたら「今すぐインストール」をクリック。
そして「有効化」をクリックし完了です。
ここで有効化していなくても、あとから管理画面で「有効化」できます。

プラグインによっては、有効化だけで済むものと、有効化したあと設定が必要なものもあります。
プラグイン検索機能が弱いので、うまく検索できないこともありますが、「大文字・小文字」「スペース」などで検索結果が変わるので試してみてください。
絶対必要なプラグイン5つ
それではおすすめプラグインを紹介します最低限入れておくべきプラグインは5つ!
最低限入れておくべきプラグイン
- XML Sitemaps
- SiteGuard WP Plugin
- WebSub/PubSubHubbub
- Contact Form 7
- Invisible reCaptch
XML Sitemaps

「XML Sitemaps」はサイトマップを自動作成して、検索エンジンに伝えてくれるプラグインです。
サイトマップはサイト内に、どんな記事があるのかをまとめたページのことです。
サイトマップがあると検索エンジンが記事を見つけやすくなりますよ。
「XML Sitemaps」の設定方法は以下の記事で解説しています。
サーチコンソールと一緒に設定しておくと楽ですよ!

SiteGuard WP Plugin

「SiteGuard WP Plugin」はWordPressのセキュリティを強化してくれるプラグインです。
自分以外の人が勝手にログインページにアクセスできなくしてくれます!
ConoHa WINGで始めた人はすでにインストールされています。
「プラグイン」→「インストール済みプラグイン」→「SiteGuard WP Plugin」→「有効化」
インストールされてない人は、「インストール」→「有効化」をしてくださいね。
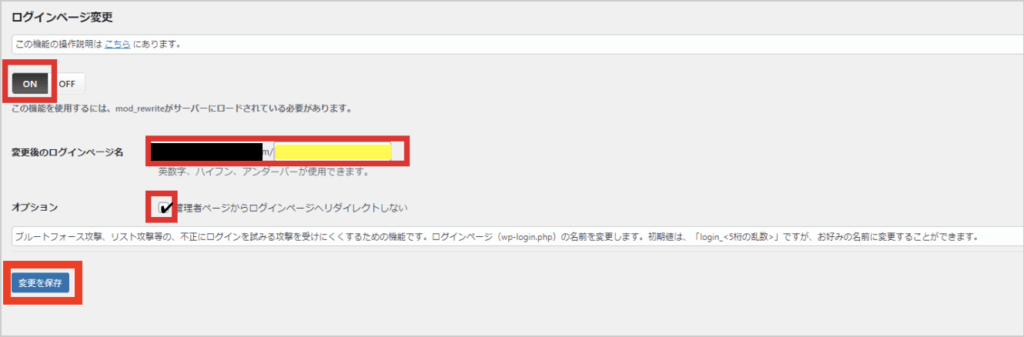
ワードプレス管理画面から「SiteGuard」→「ログインページ変更」をクリック!
ログインページ変更の設定をします。

- ON/OFF:ONにする
- 変更後のログインページ名:デフォルトでOK
*今後のログインページへのURLになります。コピペして保存しておきましょう! - オプション:チェックをする
*チェックをしていないと不正アクセスの危険性が増えます!
上記設定が終われば、「変更を保存」をクリック!
SiteGuardを設定した後は、「/wp-admin」をつけてもログインページに入れなくなります。
新しいログインページは必ずブックマークしましょう!
少しめんどくさいかもしれませんが、自分のブログを守る大事な作業です。
大事なブログを誰かに悪用されたら最悪なので、しっかりセキュリティを高めておきましょう!
WebSub/PubSubHubbub

「WebSub/PubSubHubbub」は記事を公開したあと、検索エンジンに早く表示される手伝いをしてくれます。
本来なら記事を公開してもすぐに検索結果には表示されません。
しかし、このプラグインを入れておくことで、早ければ2~3日でGoogleに認識され検索の対象になります。
このプラグインは設定不要なので有効化になっていればOKです。
Contact Form 7

「Contact Form 7」はお問い合わせフォームを設置するプラグインです。
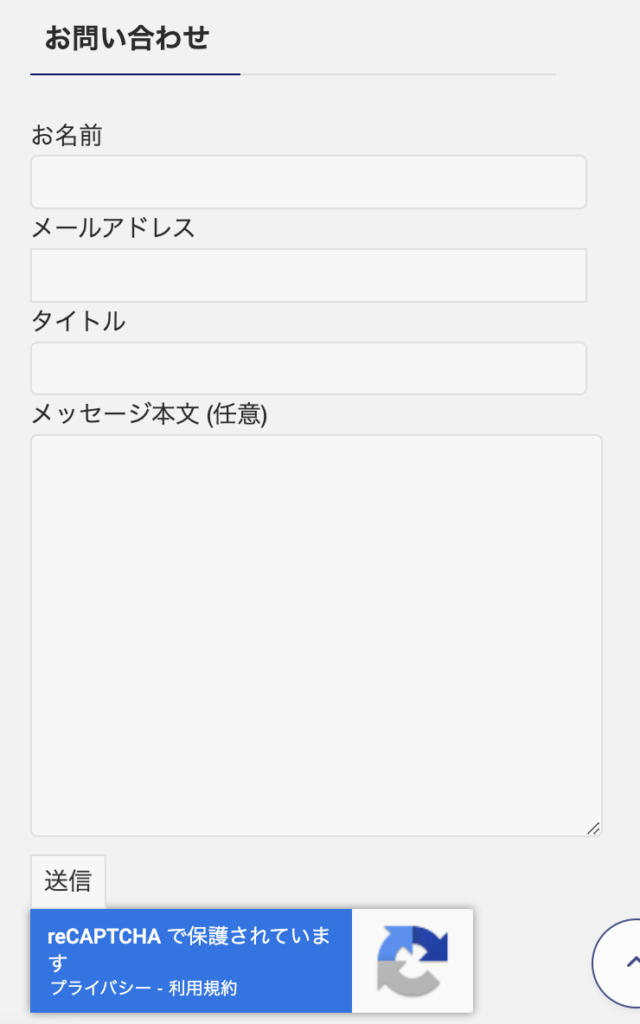
設定すると下記のようなお問合せフォームが簡単に作れますよ!

お問合せフォームの設置は、「Google AdSense」や「ASP登録」の審査基準の1つ、とも言われていますのでぜひ設置しておきましょう!
「Contact Form 7」の設定方法は以下3ステップです。
インストールした「Contact Form 7」を有効化します。

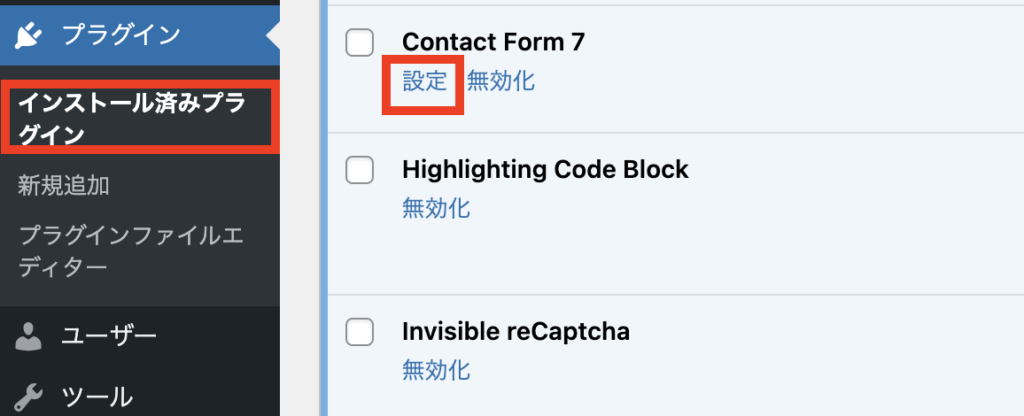
WordPress管理画面から「プラグイン」→「インストール済みプラグイン」→「Contact Form 7」→「設定」の順でクリック!

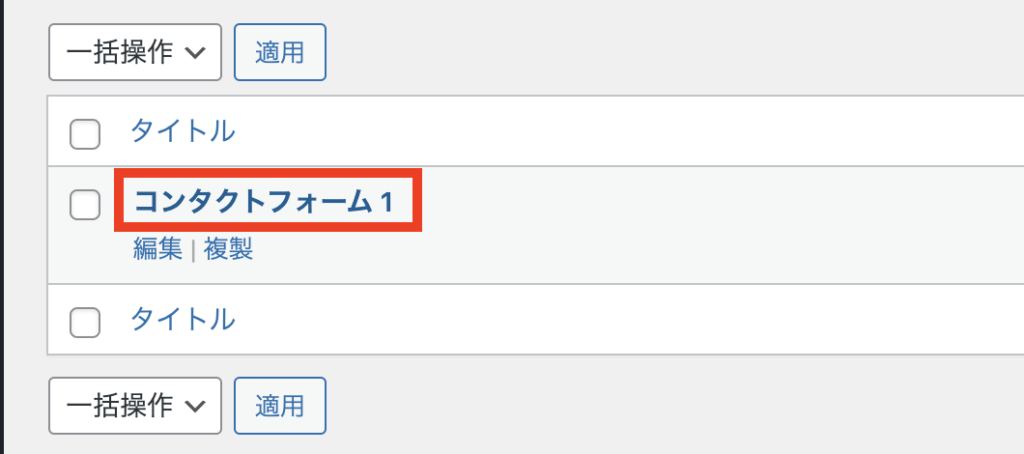
次に「コンタクトフォーム1」をクリック!

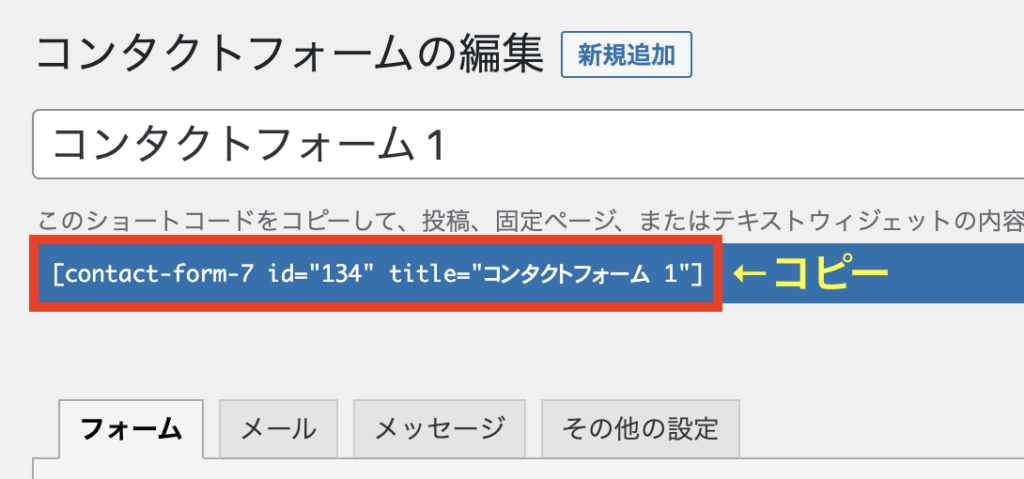
内容はこだわりがなければデフォルの設定でOKです。
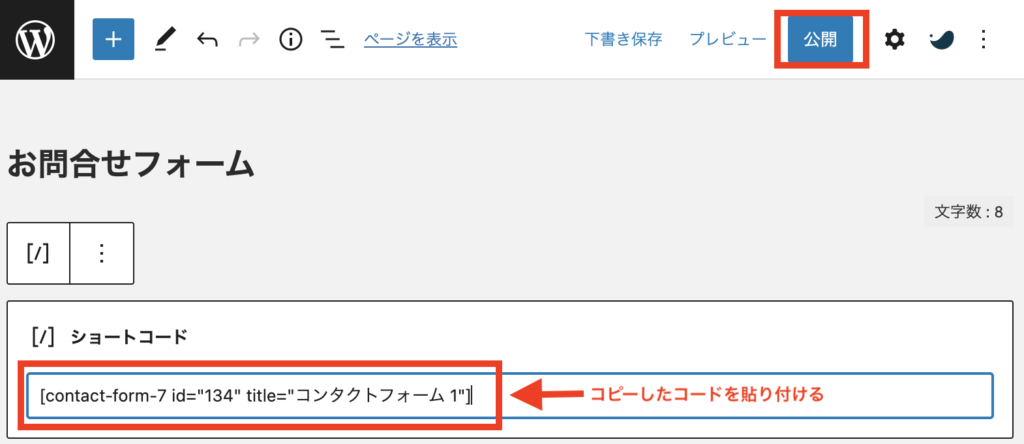
下記画像の赤枠部分のショートコードをコピーします。

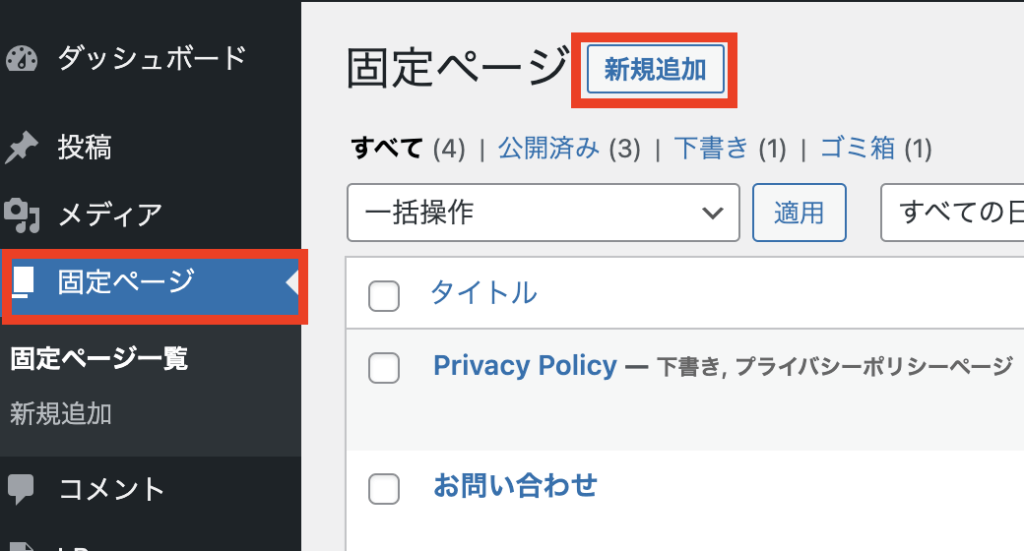
WordPress管理画面の「固定ページ」→「新規作成」をクリック。

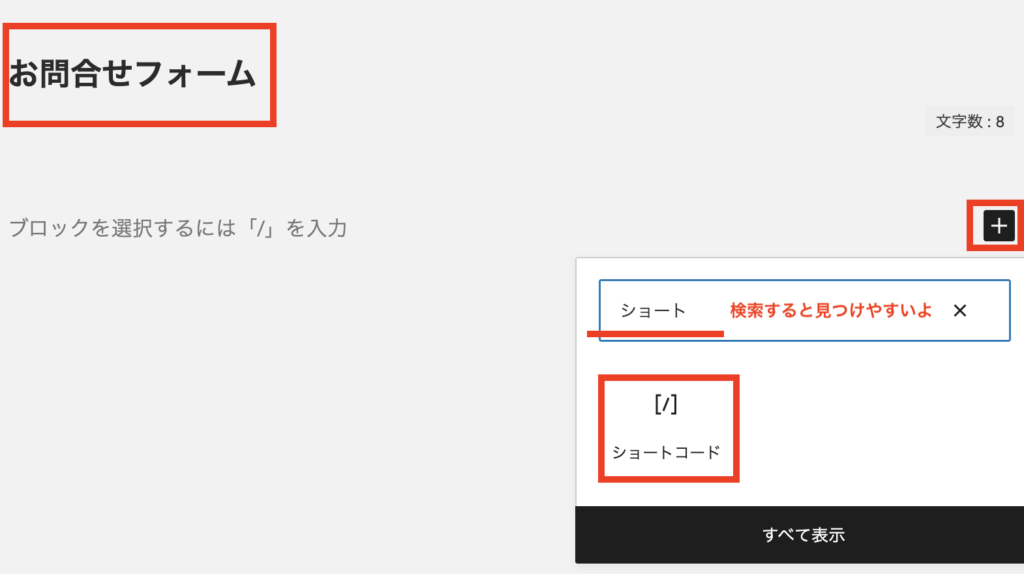
タイトル(「お問い合わせ」など)を設定し、「+」ボタンから「ショートコード」を選ぶ。

先ほどコピーしたショートコードを貼り付けます。

最後に「公開」をクリックすれば設定完了です。
お問合せフォームが設定できたら、送信内容が自分の元に届くか確認しておきましょう。
確認方法は自分で問い合わせフォームに入力すると確認できますよ。
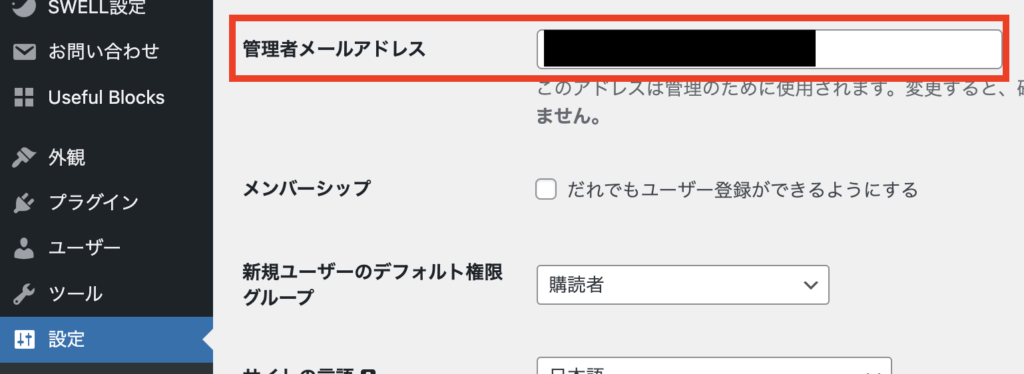
デフォルトから変更していなければ、受信先に設定したメールアドレスは下記の場所で確認可能です。

もし届かなければ、迷惑メールに振り分けられていないか確認してくださいね。
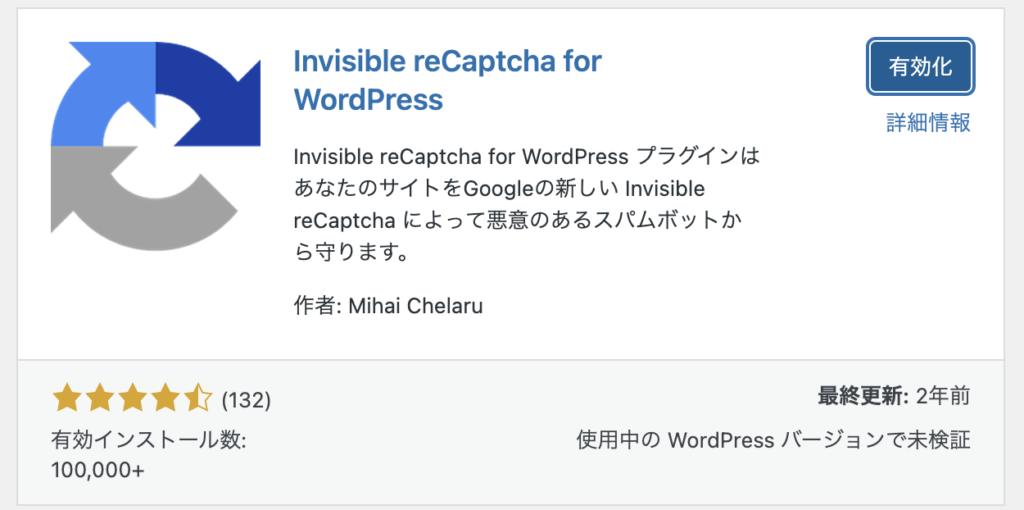
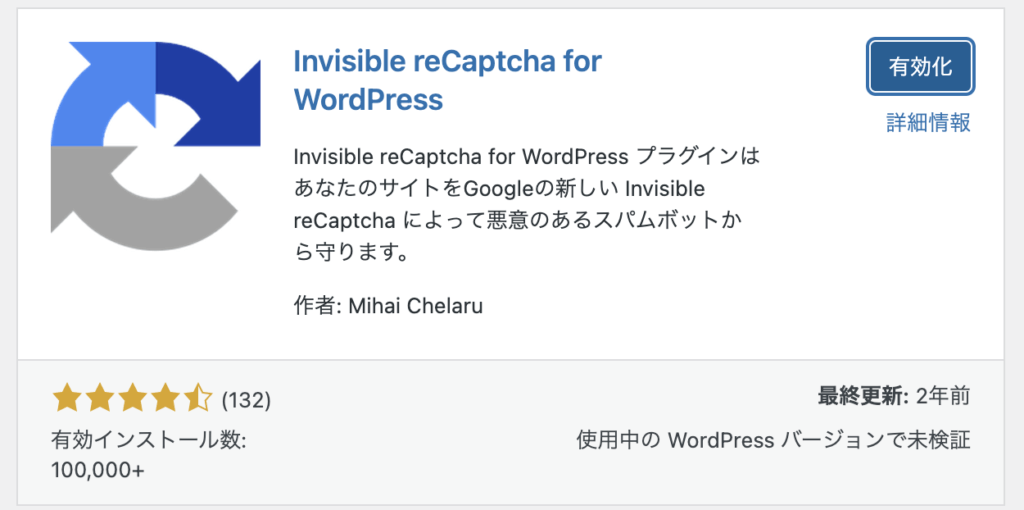
Invisible reCaptch

「Invisible reCaptch」は認証機能を追加できるプラグインです。
お問合せフォームから度々スパムメールが届くなどの問題は「Invisible reCaptch」の導入で解決できますよ。
設定していないと、ログイン時やサイト表示で不具合が出る可能性があります。インストール後すぐに設定しておくのがおすすめです。
「Invisible reCaptch」の設定方法は以下8ステップです。
「Invisible reCaptch」を「インストール」→「有効化」

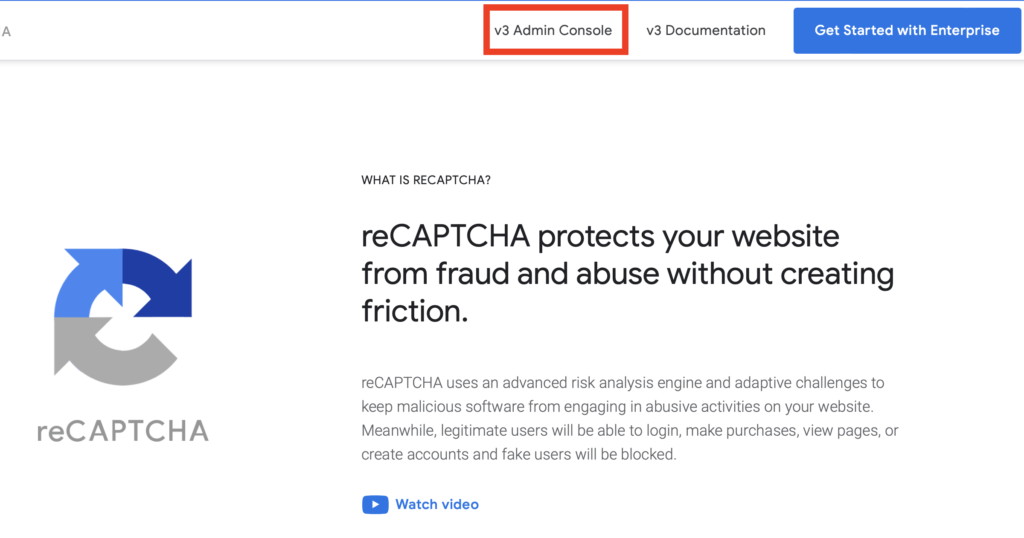
Google reCAPTCHA公式サイトにアクセスし「v3 Admin Console」をクリック!

Googleログインがまだ場合、ログイン画面が出るのでログインしよう。
Googleアカウントは「サイト分析(アナリティクス、サーチコンソール)」や「収益化(アドセンス)」でも使用します。まだの人は作成してくださいね。
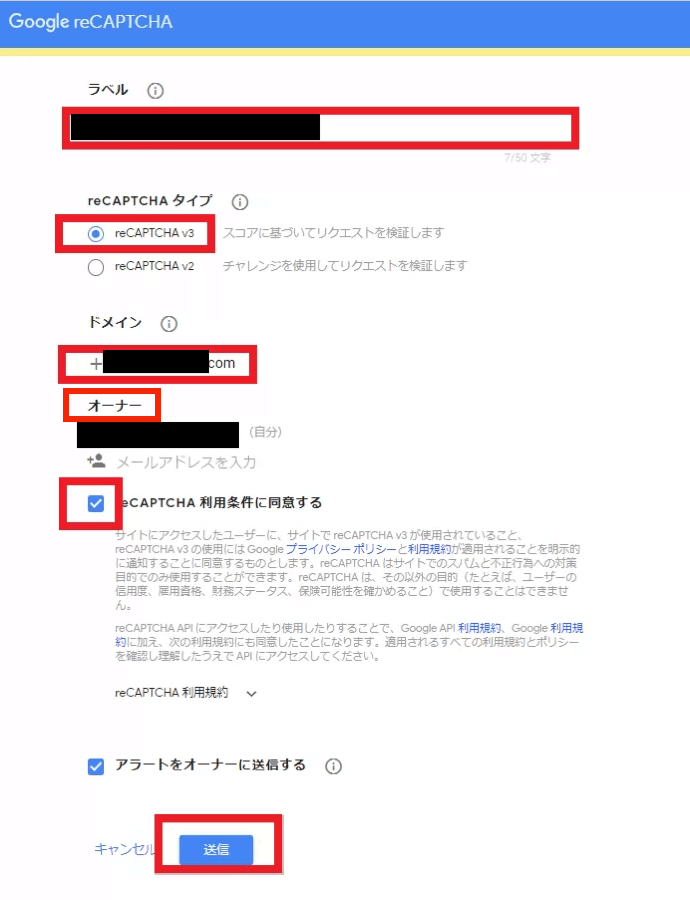
サイト情報を入力しましょう。

- ラベル:任意の名前(ブログ名でOKです)
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択
- ドメイン:「サイトURL」を追加(https://は不要)
- reCAPTCHA利用条件に同意する:チェック
- アラートをオーナーに送信する:任意(チェックでOKです)
入力が終われば「送信」をクリック!
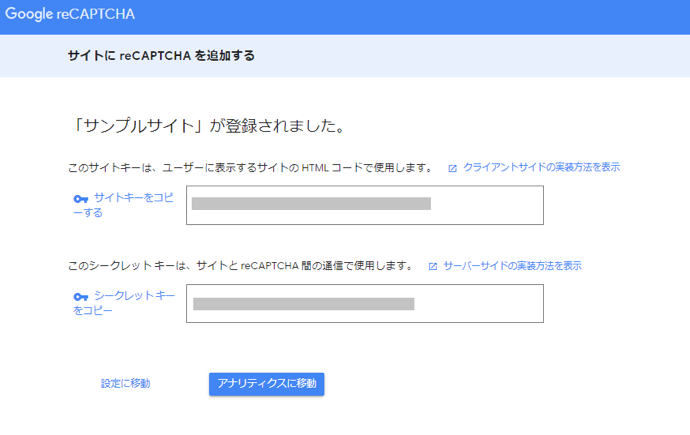
サイトが登録できると「サイトキー」「シークレットキー」が表示されます。

この画面を開いたまま次のステップへ!
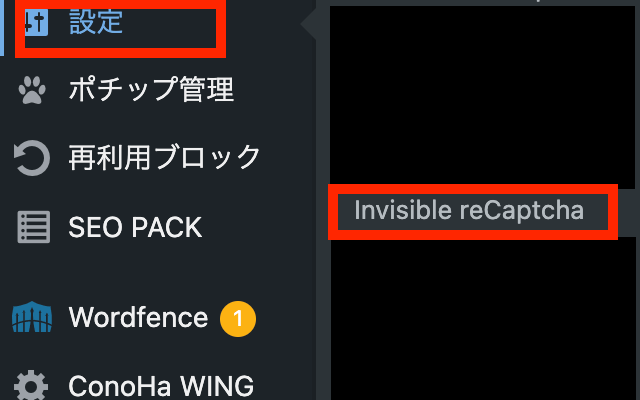
前ステップの画面は開いたまま、WordPressの管理画面へ。「設定」→「Invisible reCaptcha」をクリック!

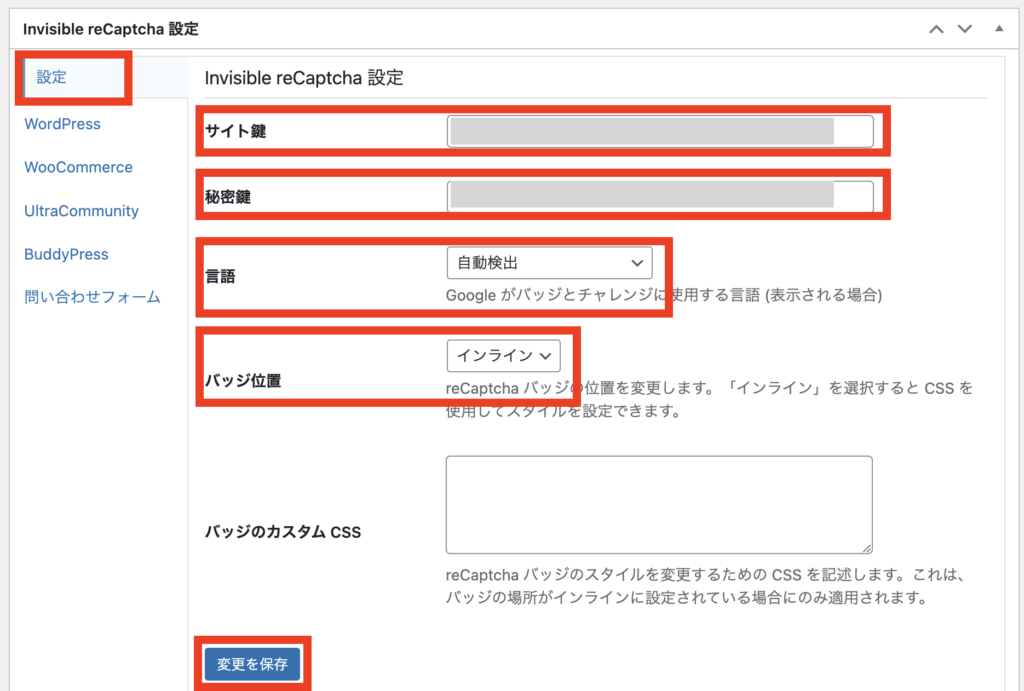
ステップ4の画面で入手したキーをコピペしていきましょう!

- サイト鍵:サイトキーを入力
- 秘密鍵:シークレットキーを入力
- 言語:自動検出 or Japanese
- バッジ位置:インライン
バッジ位置は他の位置でもセキュリティ上問題ありません。しかし他のボタンと重なってユーザビリティが低下する可能性があるので「インライン」が推奨されます!
入力できたら「変更を保存」をクリック!
サイトキーとシークレットキーを貼り付けたら、ステップ4で開いたページは閉じて大丈夫です!
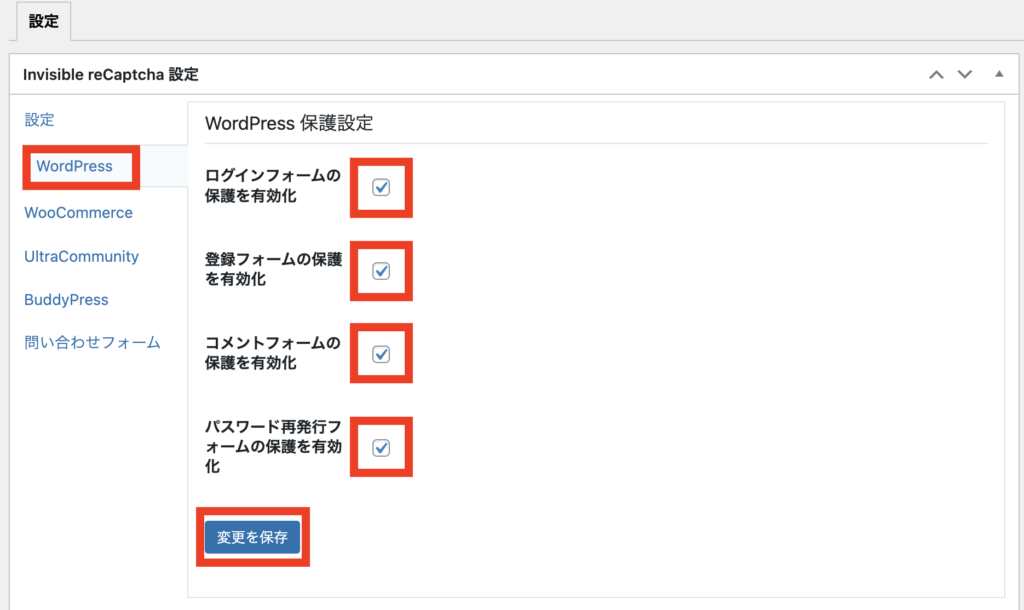
ステップ6の設定が終わればすぐ下の「WordPress」設定をします。

4つすべてにチェックを入れましょう。
チェックできたら「変更を保存」をクリック!
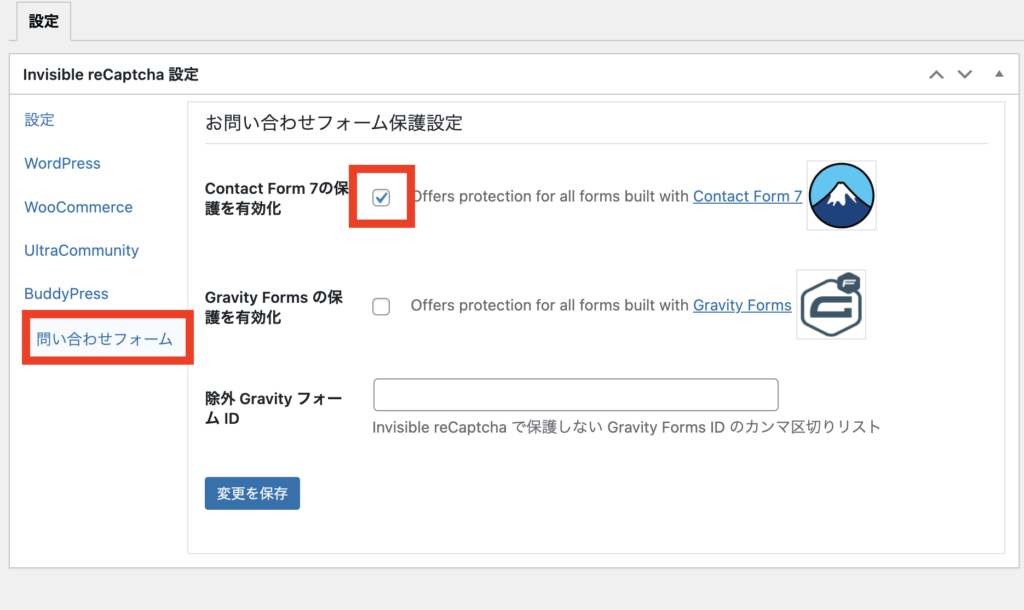
同じ画面1番下の「問い合わせフォーム」を設定しましょう。

「Contact Form 7の保護を有効化」にチェックを入れましょう。
チェックできたら
「変更を保存」をクリック!
以上でInvisible reCaptchaの設定は終わりです。
プラグインは入れ過ぎに注意!
ほかにも便利なプラグインはたくさんあります。
しかし、プラグインは入れすぎるとサイトが不具合を起こす原因になります。
また、サイトが重くなり表示速度が遅くなることもあります。
まずは必要最低限のものだけ入れておき、追加で欲しい機能があるときに、ほかのものを検討してもいいかもしれませんね。
プラグインを入れたらGoogleアナリティクスの設定をしよう!
Googleアナリティクスの設定方法は以下の記事で解説しています。






コメント